-
NodeJS / express 서버 띄우기Web dev/NodeJS 2022. 2. 17. 21:18728x90반응형
1. node.js 공홈에서 다운로드 한 뒤 작업할 디렉토리를 만들어준다.
2.익스프레스를 설치해준다. (-s 는 --save 라는 표현으로 package-lock.json파일과 node_modules 폴더가 생성된다.)
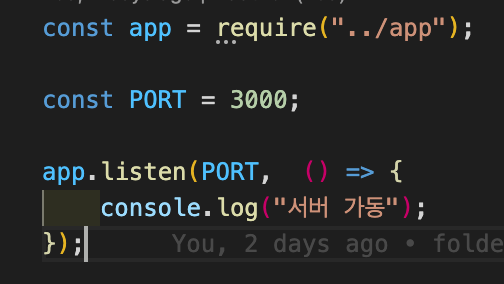
npm i express -s3.app.js 파일을 만들고 express 를 require 해서 app 변수에 넣고 app.listen(포트숫자, 콜백함수)

4.노드를 실행시켜 로컬서버가 실행됐는지 확인
node app.js
브라우저 이렇게 떴다면 성공! 서버가 안띄어져 있으면 표시할 수 없음으로 뜬다.
코드가 수정되면 서버를 껐다 켜야하는데 nodemon 을 사용하면 껐다켰다 안해도 된다.
npm i nodemon -s노드몬 실행방법
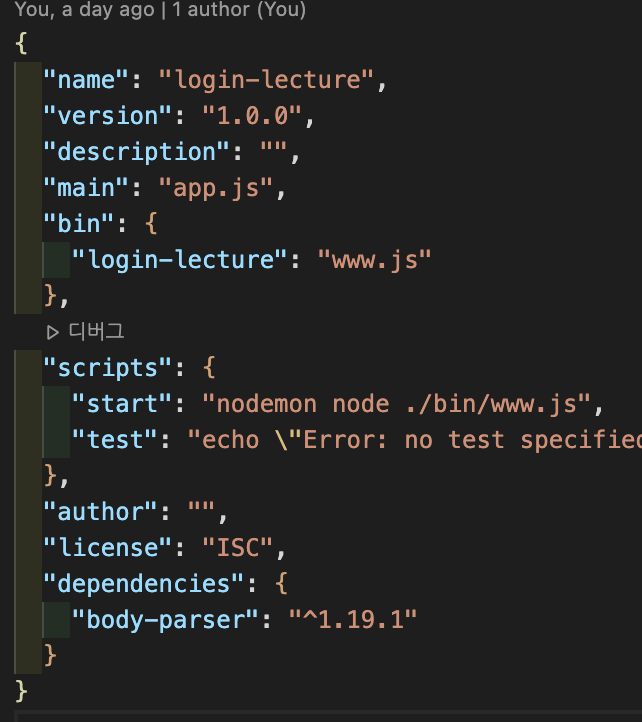
nodemon node 실행파일경로package.json 에 scripts의 start 를 실행 명령어로 수정해주면 npm start 명령어로만 서버를 실행할 수 있다.
port 파일을 따로 관리해준다. 파일이름은 www.js ㅋㅋ

package.json 
MVC 패턴기반의 트리 위 트리사진은 진도를 좀 더 나가 다른폴더 들이많다.

app/bin/www.js app.js를 require 하려면 app.js 하단에 module.exports = app; 로 내보내기 해준다.
5.get으로 라우팅 설정하고 메시지를 띄어본다. 컨트롤러는 나중에 따로 만들어 줄 것이다.

app.js 후에 컨트롤러로 따로 뺸다. 
이런식으로 뜨면 성공~
출처 : https://www.youtube.com/channel/UCS0F25vig_sPIQXMiK8IdSg
 728x90반응형
728x90반응형'Web dev > NodeJS' 카테고리의 다른 글
NodeJS / dotenv 로 환경변수 설정하기 (0) 2022.03.27 NodeJS / API 테스트도구 POSTMAN 이용방법 (0) 2022.02.17 NodeJS / http 내장모듈로 로컬서버 띄우기 (0) 2022.02.17