-
React / tab 쉽고 간단하게 만들기Web dev/React 2022. 3. 20. 14:10728x90반응형
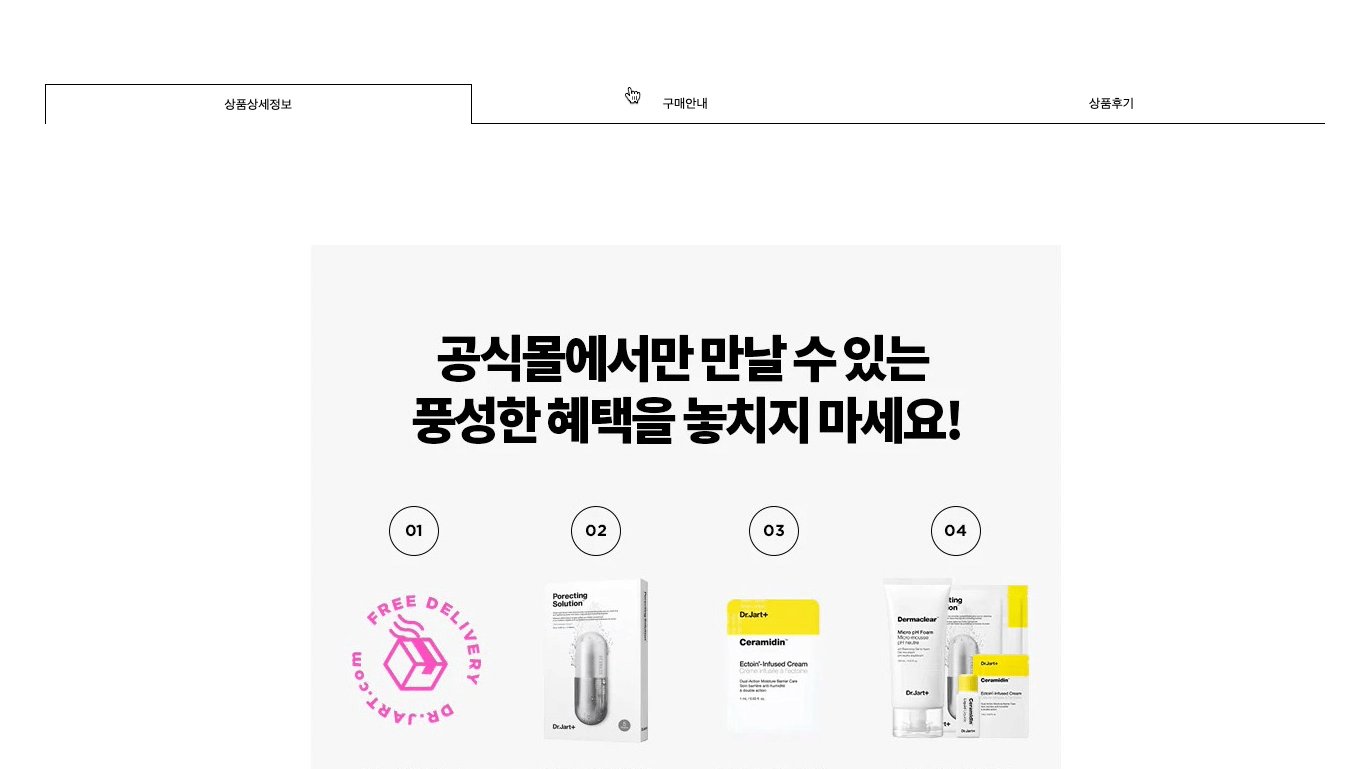
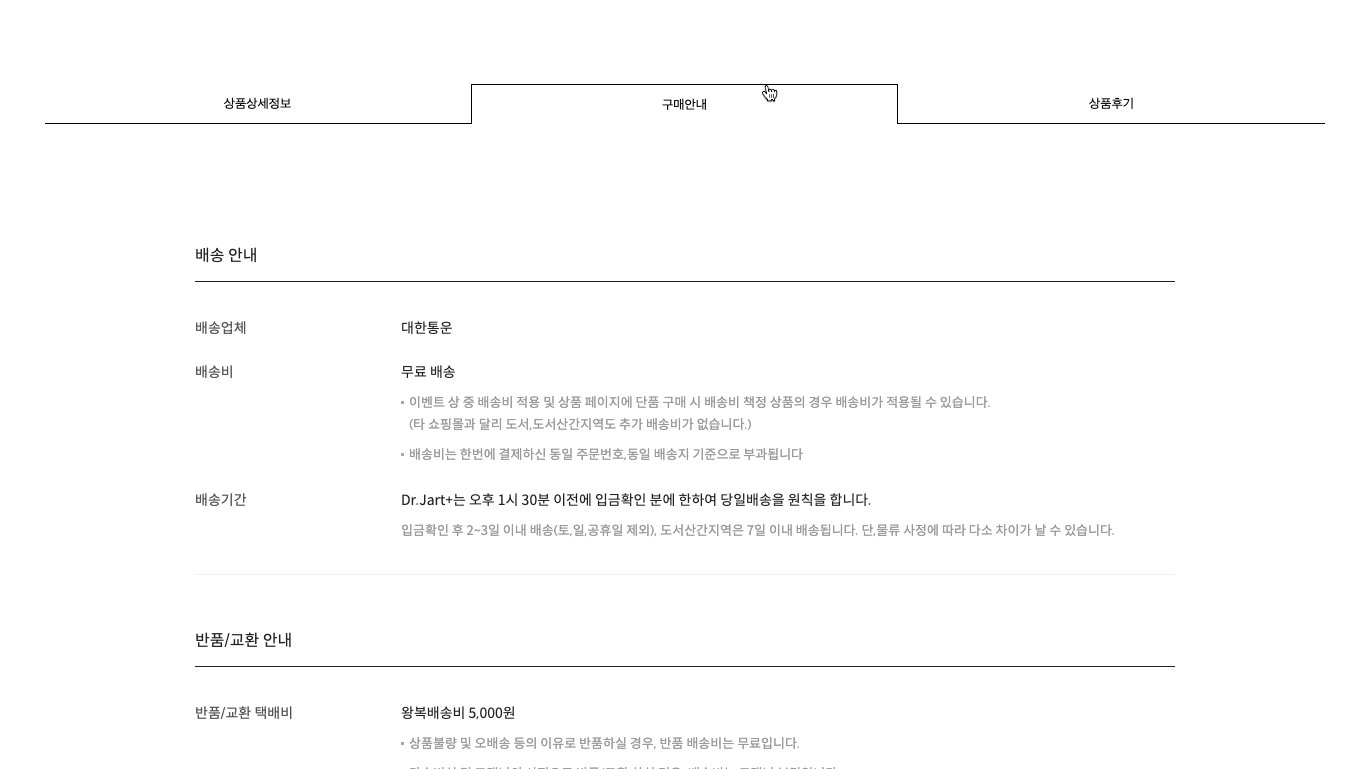
상품 상세페이지를 만드는중에 탭메뉴를 구현해야 했다.
구글링 하다보면 탭메뉴 예제는 많이 있었다. 이 코드가 제일 짧고 가독성이 좋다
import React, { useState } from 'react' import tab from '../../assets/css/sub/product.module.css'; import styled from "@emotion/styled"; import ReviewSlide from '../main/ReviewSlide'; const Tabs = styled.div` display: flex; justify-content: center; `; const Tab = styled.button` width:100%; height: 40px; box-sizing: border-box; line-height: 40px; font-size: 13px; cursor: pointer; border-bottom: 1px solid #000; border: ${props => (props.active ? "1px solid #000" : "")}; border-bottom: ${props => (props.active ? "none" : "")}; :hover { background-color: white; } `; const Content = styled.div` padding-top: 100px; ${props => (props.active ? "" : "display:none")} `; const Img = styled.img` display: block; max-width: 100%; margin: 0 auto; `; export default function DetailTab() { const [active, setActive] = useState(0); const handleClick = (e) =>{ const idx = parseInt(e.target.id); if(idx !== active){ setActive(idx); } } return ( <> <Tabs className={tab.tabs}> <Tab onClick={handleClick} active={active === 0} id={0}>상품상세정보</Tab> <Tab onClick={handleClick} active={active === 1} id={1}>구매안내</Tab> <Tab onClick={handleClick} active={active === 2} id={2}>상품후기</Tab> </Tabs> <Content active={active === 0}> <Img src="/assets/images/detail_13.jpg" alt="" /> </Content> <Content active={active === 1}> <Img src="/assets/images/detail_info.png" alt="" /> </Content> <Content active={active === 2} className={tab.pt0}> <ReviewSlide /> </Content> </> ) }
 728x90반응형
728x90반응형'Web dev > React' 카테고리의 다른 글
React / loginCheck customHook 만들기 (0) 2022.03.27 React / JavaScript module.css 클래스 부여하기 (0) 2022.03.25 React / useState 로 count 만들기 (0) 2022.03.20 React / useParams Hook으로 파라미터 받아 데이터 뿌려주기 (0) 2022.03.18 React 아이템리스트 카테고리 분류하기 map() filter() (0) 2022.03.17